Beware the crossroad
Sat 30 September 2006 — Real Life
I think that I’am at a kind of a x-road of my life. Time to leave home,
move working for a company, earn money, fall in love, have children, ...
I’m not a rude guy, it’s just the reality of these days. I’ll probably
stop playing with my tenor trombone. Music is a thing I love but
I feel not good. It probably represent a huge part in the balance of my
moods.
In few days (I hope), I’ll know where will begin my future. Dublin or
Lausanne. I don’t want to be too much optimistic about a dreaming job
in Ireland so I don’t want to tell much about that.
I love saying that: “Believing is all that matters”.
Ces jours je me sens à un carrefour de ma vie où un tournant va être
pris. Quitter l’environnement connu et maternel pour partir tout
recréer ailleurs, à mon image, pour mes envies, mes besoins. J’ai hâte
autant que j’appréande.
Si tout va bien, je saurai dans quelques jours de quoi sera fait mon
avenir. Si je devrai m’installer à Lausanne ou à Dublin. Dublin est tout
ce que j’espère mais ne veut pas être trop optimiste sur la question.
J’aime cette phrase : « L’important c’est d’y croire » qui peut
s’appliquer à tant de situations ou de discours que je peux entendre ou
lire. Je fais, et depuis un moment déjà, tout pour être le plus libre
possible et assouvir mes envies d’évasion internationales. L’Irlande
sera ou pas le premier saut à l’étranger et je m’en réjouis.
Digg it!,
so del.icio.us,
blogmarks,
reddit.
Bikini Test, the first hCal’d Swiss Club
Mon 25 September 2006 — Bikini Test, hCal, Microformat, Technorati
Gilhoo shows me that
Local.ch can display the next events for the Bikini Test: local.ch: results for Bikini Test.
The question was: How they do that?. There is no iCal, no
RSS. It’s pretty strange but the fact is that the guys of local.ch rocks.
I decided to add some hCal informations
to the Bikini Test’s web site (with cool URI’s too).
Now you can import the agenda into your favorite calendar application from a sime link to Technorati convertion tool:
http://feeds.technorati.com/events/http://bikinitest.ch/.

Next step will be to add some cool links to invite users to discover this new feature and to build an iCal file that
users can subscribe to. At the moment, you can only get events month after month or by event.
Warning: this exportation tool still under development and I’ve found
a bug
in the convertion of the dates, already reported to some technorati guys.
Digg it!,
so del.icio.us,
blogmarks,
reddit.
Switzerland and Geo tools
Wed 20 September 2006 — Geo, Microformat, Swiss-Blogging, vCard, hCard
In Switzerland there some cool tools for searching with cool geographic informations like
Local.ch and map.search.ch.

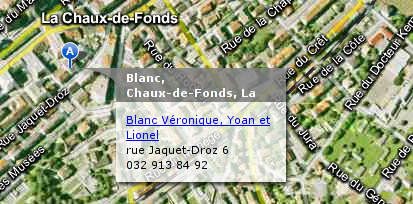
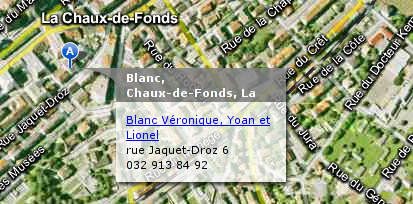
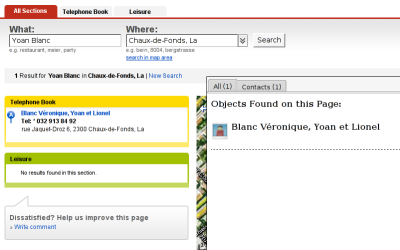
Here, a search for me with Local.ch. “Oh my god!, anybody can see that?” The better is there are
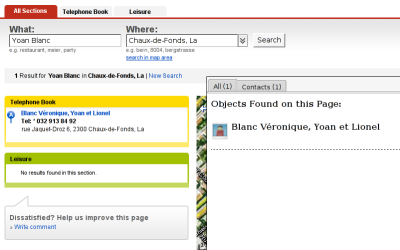
including some cool microformats. You can see them bellow (need
the firefox extension called Tails).
tel.search.ch gives you the vCard of every contact
you are looking for (but not with microformat).

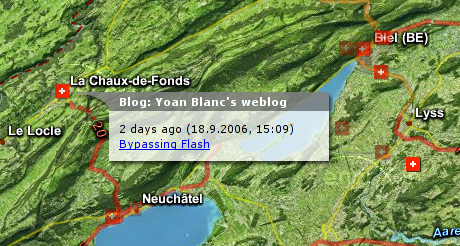
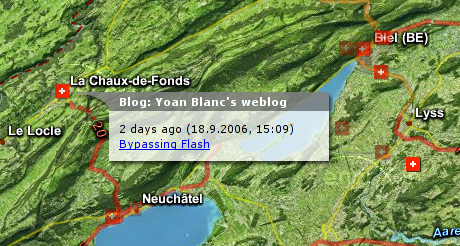
And the best of all is blogug that provides a map of who
blogged what and where ! It uses the same meta tags that GeoURL uses.

Everything you need to do, is ping GeoURL, subscribe to blogug and ping them.
En Suisse nous avons des outils de recherche avec données géographiques vraiment cools comme
Local.ch et map.search.ch
Dans la première image, vous pouvez voir comment s’affiche le résultat d’une recherche. Le plus fun c’est que
l’outil intègre des microformats (voir deuxième image) en plus d’un lien pour télécharger le vCard directement.
tel.search.ch intègre lui aussi le vCard mais pas le hCard.
Et dernier point, également dernière image, le site blogug
fournit la possibilité de tracker les bloggeurs sur la carte du pays grâce aux mêmes balises que
celles utilisées par GeoURL.
Digg it!,
so del.icio.us,
blogmarks,
reddit.
Bypassing Flash
Mon 18 September 2006 — Flash, Python, Hack
This slashdot entry MySpace Music Player Hacked inspired me. How should I do if
I want to hack a any MP3 flash player ? I don’t tell you how to do this kind
of hack but how it’s possible to do and what are the tools. The main goal of this entry is how
a site can protect itself (if it’s possible). Knowing our enemies’ tools is the better way
to beat them.
One way is to have the same behaviour of the web browser and the Flash player. But
how to know this behaviour ? Wireshark (formerly Ethereal)
gives you the access to the HTTP requests. You know now what you will fake.
Sometimes there is a small protection hardwrited (that’s pretty bad) in the player. Next step is
to extract the ActionScript of the player. Flare is there for you.
Now this to act, with a little piece of doc like the excellent Mark Pilgrim’s Dive Into Python and
some time to kill, you gonna make it.
The interesting question is how to protect yourself ?
AtomAPI authentication isn’t a bad starting point. But you’re not protected from
the Hooking guys or the Audio Hijack dudes. Doing like some major radios and playing, at the beginning of
the song, another sound (like a jingle) can be an interesting solution. And why not having a system that you can
only download a portion of the song and the flash player will append the pieces ? I’m not an expert of
Flash. Probably, if you recode every mp3 in a very low bitrate nobody will care about your songs.
Un récent article sur slashdot MySpace Music Player Hacked m’a fait réfléchir sur comment peut-on s’y
prendre pour réaliser ce type de facilité.
La première étape me semble être : connaître le comportement du système. Un
outil comme Wireshark (connu sous le nom d’Ethereal)
permet d’obtenir toutes les requêtes HTTP et leurs réponses afin de bien comprendre ce qui s’y passe.
Ne pas oublier bien sûr de fouiner un peu dans l’HTML des pages.
Parfois, il peut y avoir une protection écrite en dur (c’est mal) dans le client Flash. Un outil comme
Flare est là pour vous.
Maintenant, sortez le serpent de sa boite, l’excellent documentation Dive Into Python de Mark Pilgrim et
passez une ou deux heures sur le problème et vous devriez y arriver.
Maintenant le point important de ce poste, qui n’a pas vocation de vous inciter à hacker le premier système
de lecture de fichiers mp3 venu mais de mettre en évidence les outils dont disposent les personnes aillant
pour but de garnir leur iPod tout neuf de mp3 tout aussi neuf — Je ne possède aucun lecteur mp3 —, comment
un site peut-il se protéger ? Je pense que l’authentification de l’AtomAPI est un bon moyen de garantir que l’on parle (en tant que serveur)
toujours à la bonne personne (son client player Flash et pas un méchant script). Mais vous ne serez toujours
pas à l’abri des Hookeurs ou des Audio Hijackeurs. Un autre solution pour ceux qui enregistre la sortie audio
dans un fichier audio serait de faire comme les radios qui ont des jingles qu’elles passent au beau
milieu des chansons. Quant aux hookeurs (vive le franglais) pourquoi pas avoir un système qui ne
retourne qu’une partie du fichier et Flash aurait la charge de remettre de l’ordre. De toute façon à partir
du moment où le fichier peut-être entendu, il peut être enregistré.
Ne négligez jamais la débrouilladise des utilisateurs et ne reposez jamais un système de protection sur
l’obscurantisme.
Digg it!,
so del.icio.us,
blogmarks,
reddit.
Twisted Python
Sun 10 September 2006 — Python, Comet, Ajax
At work, I’m playing a lot with Ajax
and a couple of weeks ago, I’ve heard about the Comet paradigm.
The idea (that is used by GTalk integration in GMail) is to change the GET idea between Ajax
into a PUSH one. In other words, the server gives the data to the client. If you know a little
about HTTP 1.1 chunked you’ve got the key of the concept.
One way to do Comet is with the Python framework called Twisted (sorry PHP isn’t a viable way
to achieve this goal) and the application construction kit called Nevow. Prefer the
subversion version of each.
Come back to Twisted that is a very powerful framework to manage cool networking things
like IRC, HTTP, TCP and so one. It works in an event-driven progamming and you can
integrate GTK or Qt. Sounds promising, no ?
At the moment, I’ve only played with these tools without touching Comet but I need
to try the PUSH way. Stay tuned.
Au boulot, je fais de l’« Ajax
comme un fou » comme j’aime le dire. Il y a peu, je suis tombé sur le paradigme
nommé Comet
qui s’avère être le pendant d’Ajax qui fonctionne en mode GET mais en PUSH. Ceux qui connaissent
le mode chunked de
HTTP 1.1 comprendront assez aisément comment Comet peut bien fonctionner.
Il est possible d’en faire via les outils Python : Twisted et Nevow. Twisted est un puissant framework
qui gère de manière évènementielle tout ce qui est réseau (TCP, UDP, IRC, HTTP, ...)
bref un truc bien cool.
Désolé de ne pas vous en donner plus à vous mettre sous la dent, mais à l’heure
actuelle, j’ai seulement faire joujou avec Twisted et ne suis pas en mesure de montrer
une démo de Comet, tantôt j’espère.
Digg it!,
so del.icio.us,
blogmarks,
reddit.
Bloggy planet, nothing new
Sat 09 September 2006 — Swiss Blogging, Bloggy Friday, Real Life, Ja Gern!, Lausanne
Yesterday, I’ve met lots of Swiss blogo-stars at the Bloggy Friday of September.
When our stomach were full, 5 or 6 of use (who aren’t good singers enough) went to
the ja gern! event where
lots of famous
people were drawing for our eyes
when DJs were giving us their best sound. That was great!
One thing that I can say about bloggosphere is that it’s pretty small like everywhere.
I don’t thing it’s bad but before yesterday I was seeing is like a city, but it’s much
more like a town.
For the curious, I’ll do another trip to the country of the
Leprechaun the
first week of October.
J’ai passé la soirée d’hier autour d’une fondue à la tomate (plus
fameuse d’ailleurs) et d’une foule de
blogo-célébrités pour paraphraser Stephanie.
Après, les bonheurs de l’estomac et des gens, évènement ja gern! où d’autres nous faisaient vivre leurs dessins
en live tandis que les DJ donnaient du son. Super chouette mais j’étais complétement naze,
la fondue n’est peut-être le meilleur moyen d’assumer une longue soirée festive.
Sinon, pour justifier mon titre. Quel que soit l’univers dans lequel on se plonge,
on se rend compte de ses limites de son exiguïté. C’est très intéressant, le monde
est petit est c’est peut-être pas si mal après tout.
Pour les curieux, j’aurai droit à un nouveau séjour au pays du Leprechaun début octobre (en souhaitant que ça ne soit pas
le dernier).
Digg it!,
so del.icio.us,
blogmarks,
reddit.
Asynchronous upload form
Sun 03 September 2006 — JavaScript, Web 2.0
Everyone who’s tested GMail has
seen that the uploading function for attaching a document to a new
message is pretty cool, not the crap of SquirrelMail that reloads the whole page.
An uploading form à la GMail is pretty easy to build.
<form target="target" enctype="multipart/form-data" method="post" action="upload.php">
<iframe name="target" src="" style="width:0;height:0;border:0 none;" ></iframe>
<input type="file" name="filename" />
<input type="submit" value="Upload" >
</form>
Here is the form, you can customize it with onchange event, lots of div’s,
label’s and so on but here is the basis.
When the user submits the form, it will send it into the iframe because of the target
attribute. Now everything you have to do is into the upload.php treats the
uploaded file and output a piece of JavaScript that will tell the parent page that
everything is ok.
Ceux qui ont un compte GMail, le
savent bien, avoir un formulaire d’upload qui fonctionne de manière asynchrone est un
vrai petit bonheur. Il est possible de continuer l’édition de son message pendant
que les fichiers à joindre sont envoyés.
La portion de code HTML ci-dessus est un formulaire les plus simples que l’on puisse
faire remplissant cette fonction. L’élément important est l’attribut target
qui va faire qu’au moment de l’envoi, le document va être envoyé dans l’iframe.
Il ne reste plus qu’à traiter le fichier depuis upload.php et, pour faire
les choses bien, informer la page parente que l’envoi est terminé via JavaScript.
Digg it!,
so del.icio.us,
blogmarks,
reddit.